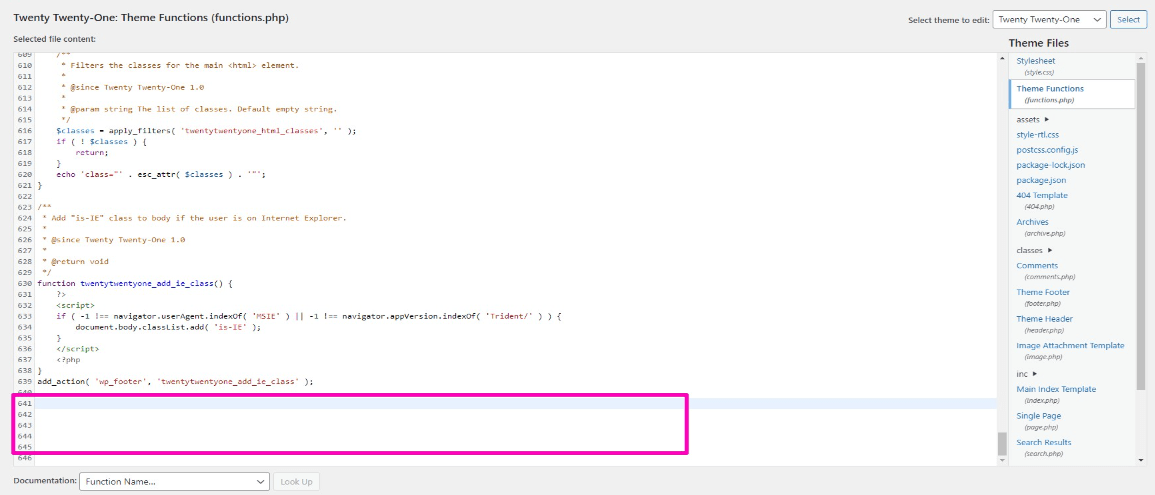
Are you using a visual page builder for your WordPress site such as Elementor, Divi, WPBakery etc? In that case, you will likely not have to touch your functions.php file or any line of code at all. However, have you tried searching how to do certain things for your website on Google, only to find a tip that advises to add some code to your functions.php? Perhaps you have gone in to Appearance > Themes > Editor > functions.php directly to add the line of code at the bottom, and it worked, which you are happy with.

However, if you do it that way, you’ll soon come to realise it is not sustainable, as the line of code will disappear when you update TwentyTwentyOne (which you should, whenever there are new updates).

Therefore, the best practice is to add a Child Theme. You can find out how to add Child themes via the WordPress Theme Developer Handbook. However, the theme TwentyTwentyOne is a bit unique and has a few more extra steps. This article is pertaining very specifically towards the WordPress default theme of TwentyTwentyOne only. If you are using other themes, we recommend that you refer to the WordPress Handbook instead.
If you’re using the TwentyTwentyOne theme and you wish to use a child theme, there are just 3 steps involved.
Step 1: Create style.css for the Child Theme (You may copy our code)
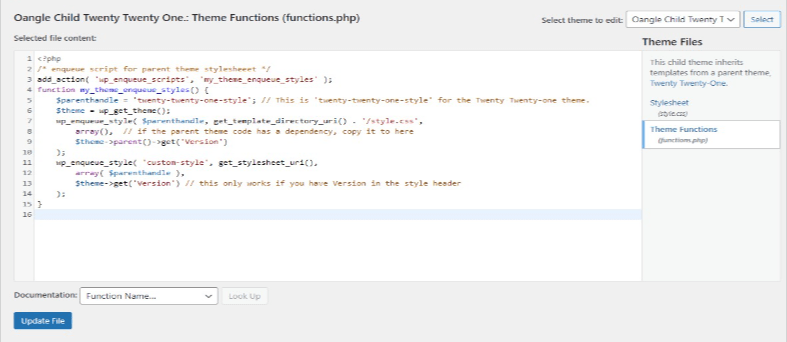
Step 2: Create functions.php for the Child Theme (You may copy our code)
Step 3: Package both files into a folder called twentytwentyonechild, and place it into your themes folder
Step 4: Activate the theme

Afterwards, you are done. You will be able to go into functions.php of the child theme and add whatever codes you need to, and even after updating the main TwentyTwentyOne theme, your codes will stay.

You may also choose to add a theme preview image if you want to — just add a screenshot.png into the child theme folder.
Unsure of where to insert this? Don’t want to break anything? Our team of WordPress developers in Singapore can accomplish this job for you safely and efficiently. We are highly experienced in WordPress and web development and are equipped in solving any issues you might be facing.