By default, upon logging into WP-Admin as an administrator, you will see that WordPress has the standard list of admin nav links available on the left bar. This left bar has been a mainstay in the WP-Admin since the first major UI revamp of the WP-Admin interface in 2008.

We’re all so used to the admin left bar, which is usually clean and handy, but it is important as a web design agency to remember that end-users are not as familiar with the WP-Admin interface as seasoned WordPress developers. Any redundant links in the admin navigation will cause more confusion and make it more difficult for admin users to find what they need to access. It is thus critical that we remove unused and unnecessary admin nav items — in the proper way.
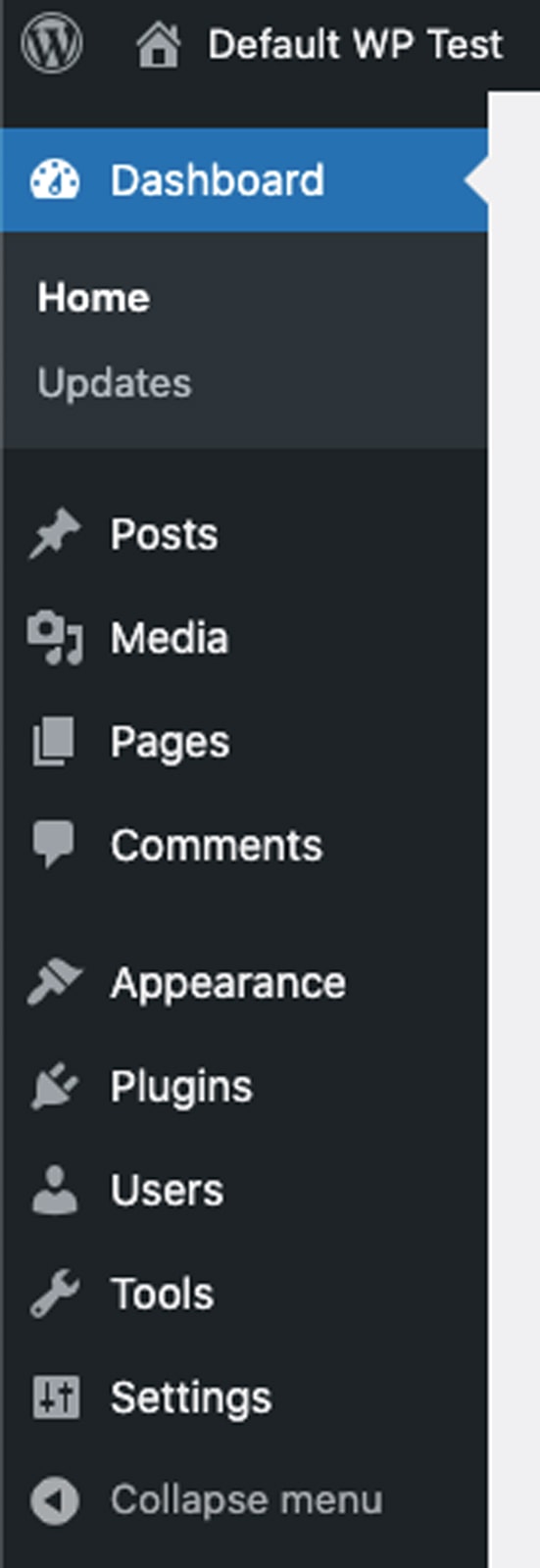
WP-Admin has these admin nav items by default:

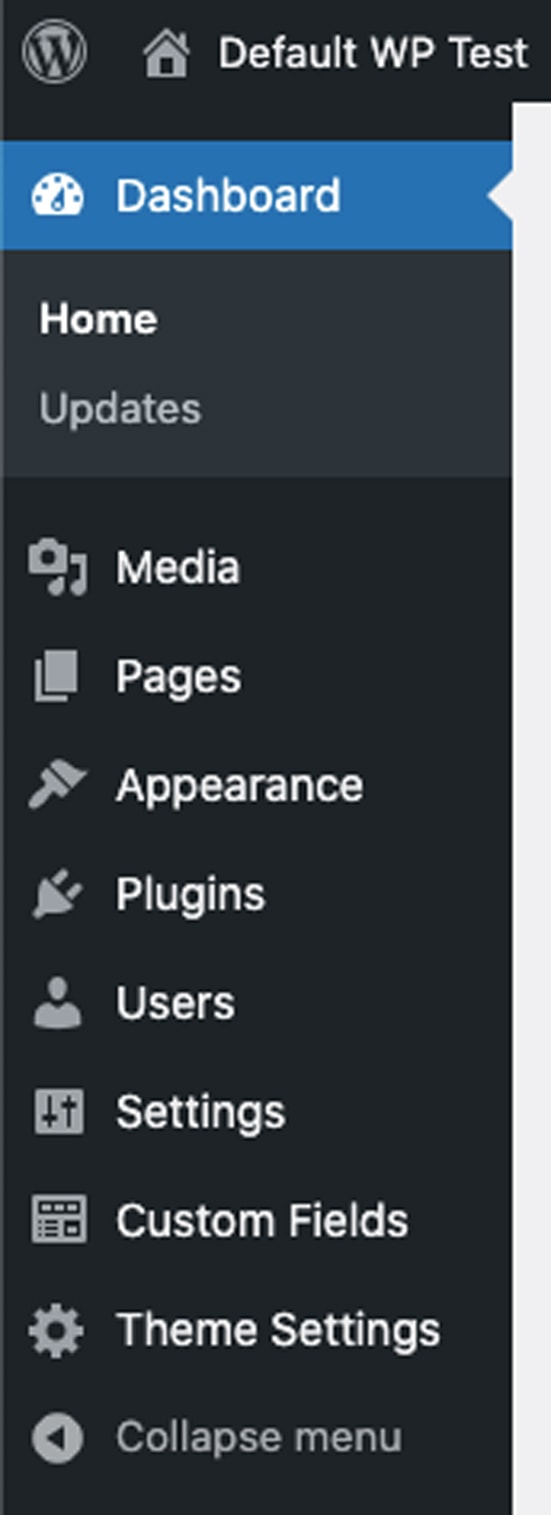
It is important to also note that if you’re using pre-built templates or plugins, they may come with several additional admin nav items that you may not require.
As a standard practice as a web design agency, Oangle turns off the following admin nav items when applicable: Comments, Tools, Posts (when the website does not require articles or a blog).
There are many ways to achieve this — by removing the plugin, editing the theme or plugin code, editing the css to hide the nav item, or by using the remove_menu_page() function in WordPress.
In this article, we recommend using the remove_menu_page() function in WordPress for a cleaner and more modular solution.
To achieve this, simply insert the following code into the bottom of your functions.php file:
In the above code snippet, ‘Posts’, ‘Tools’, ‘Comments’ and a custom post type called ‘Testimonials’ are hidden from the admin left bar. You may hide other admin menu items that were added on by theme or plugins by trying the following steps:
- Click on the link that you want to hide from the admin left bar
- You will redirect to the page within the admin interface.
- Copy the URL. It will definitely start with:
https://www.YOURWEBSITE.com/wp-admin/...
4. Delete the above starting part of the URL — i.e. the domain and the ‘/wp-admin/’. Retain only whatever is after the wp-admin/, including the ‘?’. You will thus have something like this:
edit.php?post_type=portfolio
5. Insert this URL into a new line within the function in the code snippet, within a new line of the remove_menu_page function:
remove_menu_page( 'edit.php?post_type=portfolio' );
That’s all. If this doesn’t work, then it is likely that the theme or plugin developer added the admin menu item with a different method.

Note that these pages are not removed, they are just hidden from the admin nav. This is great for maintenance purposes, where the developer may need access to certain plugins, but the web admin doesn’t need to see those settings. The developer can thus simply go to the direct link, and web admins will not get confused by the many redundant links on the list. Note that there might still be ways that the admin user can stumble upon the pages whose links you hid.
In a subsequent article, we will be looking into how to hide admin nav items only for specific user roles for greater flexibility in permissions control for privileged users.
Unsure of where to insert this? Don’t want to break anything? Our team of WordPress developers in Singapore can accomplish this job for you safely and efficiently. We are highly experienced in WordPress and web development and are equipped in solving any issues you might be facing.