As of November 2022, 49.78 percent of the total web visits are currently mobile, compared to 50.22 percent coming from desktops. Not only are mobiles portable smart devices you can whip out anytime anywhere, but it is also a great way to pass time during commute, a lunch buddy for single eaters or even a great distractor on the toilet. So, it is a no-brainer that more and more companies are catering to smartphones being used more frequently for online shopping, web browsing, online payment, government services sites, etc.
Why should we follow the Mobile Thumb Rule?

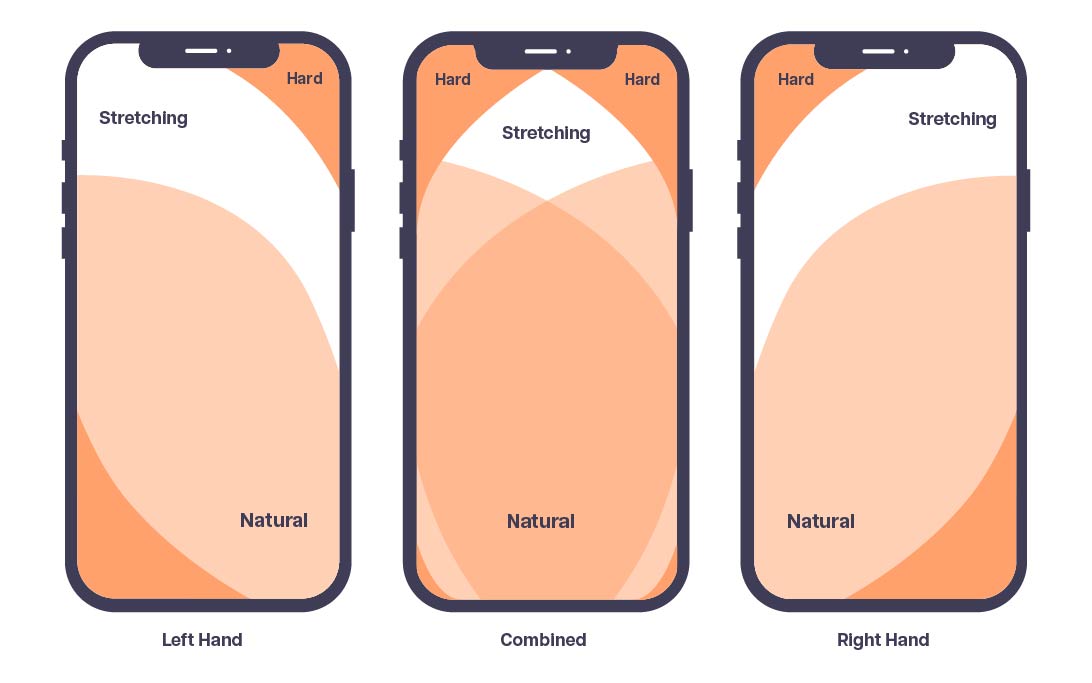
In addition to being a growing web trend, understanding how what the thumb rule and its zones to keep within can greatly reduce user frustration and increase participation on your website. Even though our thumbs are the shortest finger index on our hands, they are the go-to finger to navigate on mobile devices – 80% of Generation Zs and 67% of Millennials. So, the Thumb Rule leverages on the understanding that areas within the thumb natural zone will get more taps than areas in the stretching and thumb zones.
An example is iPhone’s decision to shift its Safari search bar from the top to bottom for easier thumb navigation.
How to design for mobiles and keep within the Thumb Zone?
If you are designing for a desktop-first website, make sure when moving onto mobile design, on top of tiling down your elements, to include considerations for the thumb zones and thumb navigation.
1. Present your header menu navigation on the page view

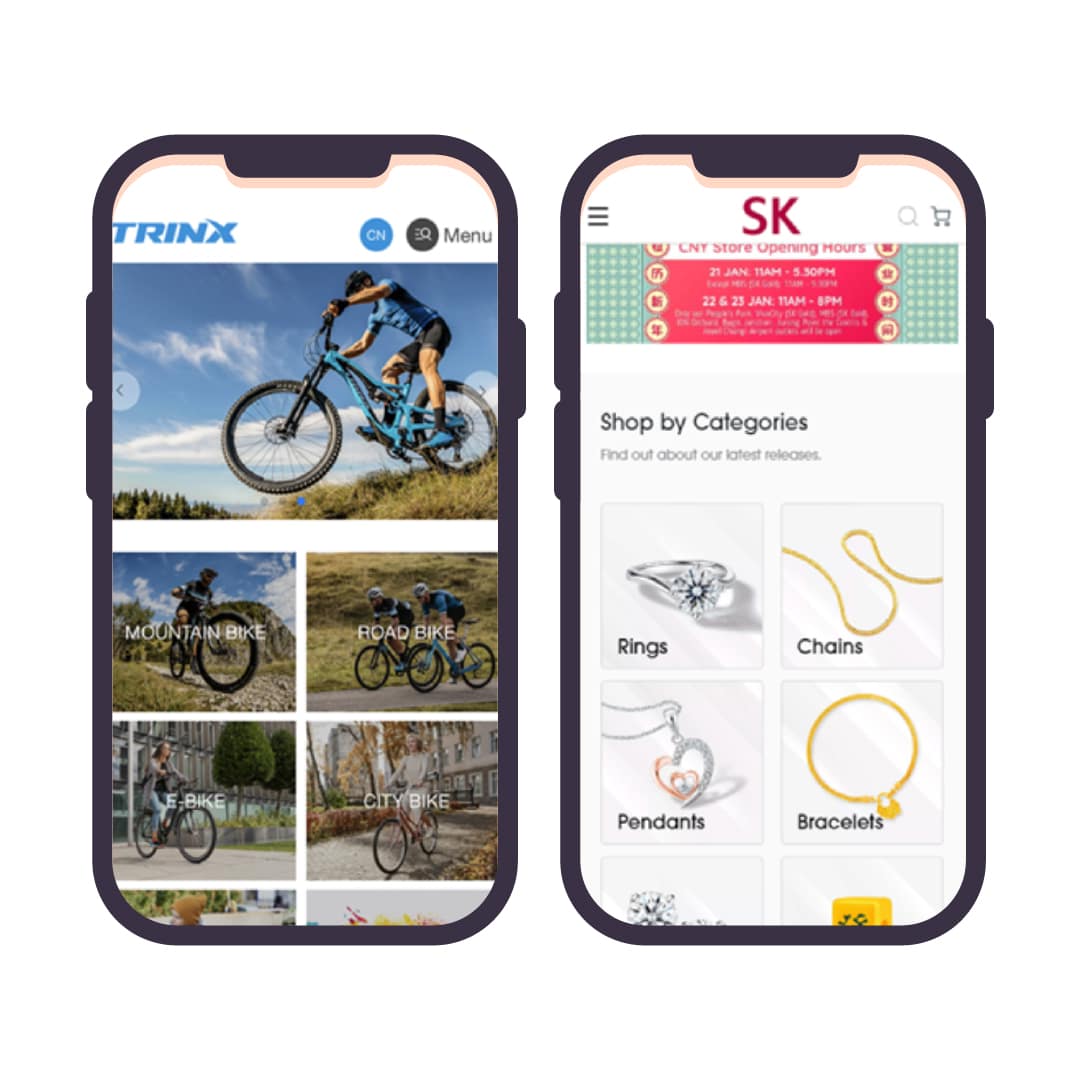
If you have an E-commerce website with multiple categories, there will come a need to scroll from the top bar’s hamburger menu, especially if you have many types of products. To reduce such hard-to-reach spaces, you can utilise metro styling and instead show your main categories on the landing page. In conjunction, having a mega menu which has large clickable space for each navigation item can help decrease error in mis-tapping.
2. View area VS Action area

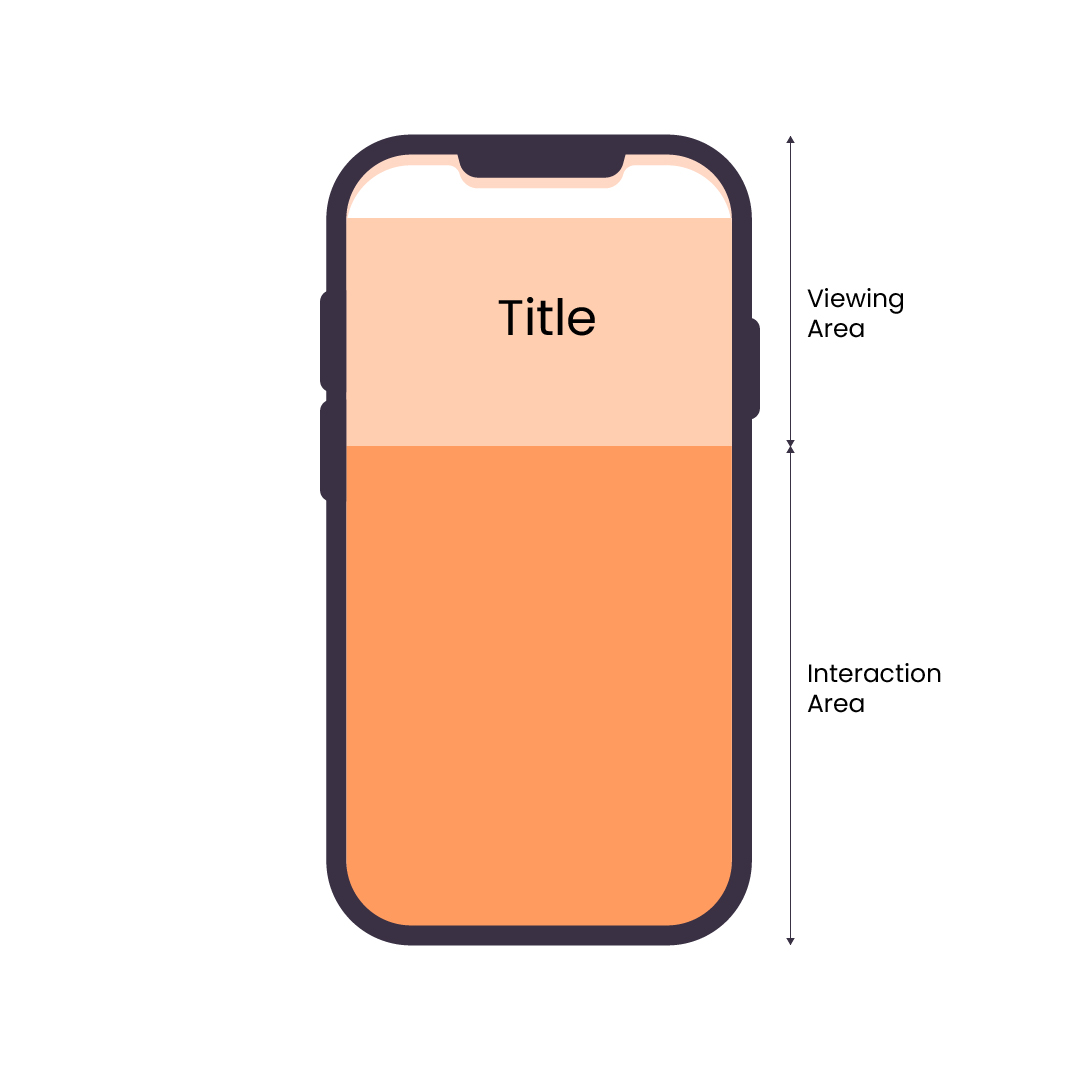
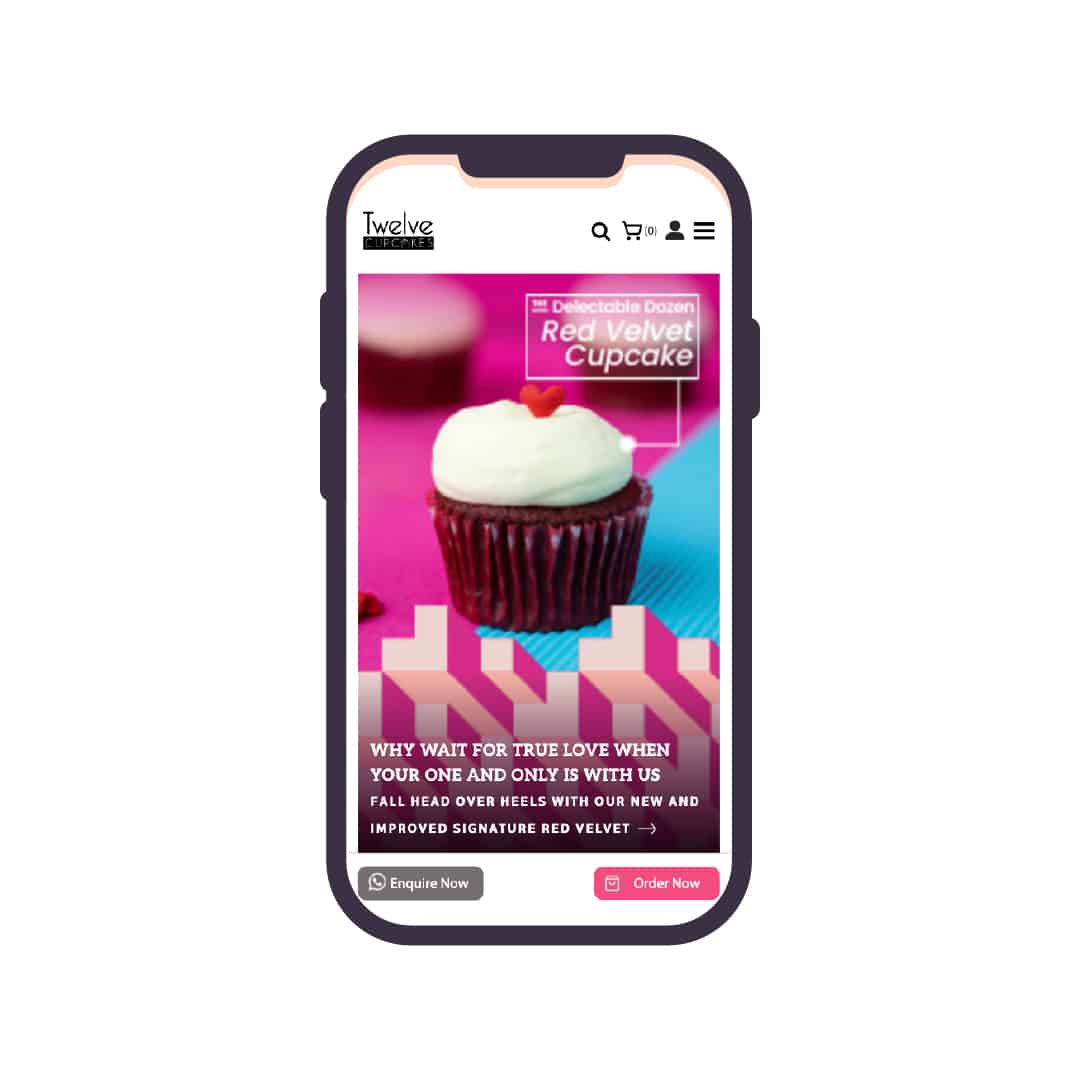
Traditionally, a desktop’s browser screen action area refers to the browser action bars, where you can switch to a new tab, shortcuts, etc, while the view area of a browser screen refers to the viewport, or the content area. Borrowing from this concept, your page menu and all additional critical buttons, for example add to cart buttons, live chat buttons, book an appointment or social sharing buttons – should be considered the action area, while the rest of your content (which may still have links inside as part of the content) is considered the view area. Unlike on a desktop where the whole screen is open play for navigation, on a smaller screen like a mobile device, there should be a conscious effort to divide the viewing area (top) and interaction area (bottom).

3. Single Sign-On (SSO)

Reducing the number of clicks a user must engage with to get to the call-to-action or conversion page not only increases user engagement, but it can also help to greatly reduce unnecessary thumb-mobile movement.
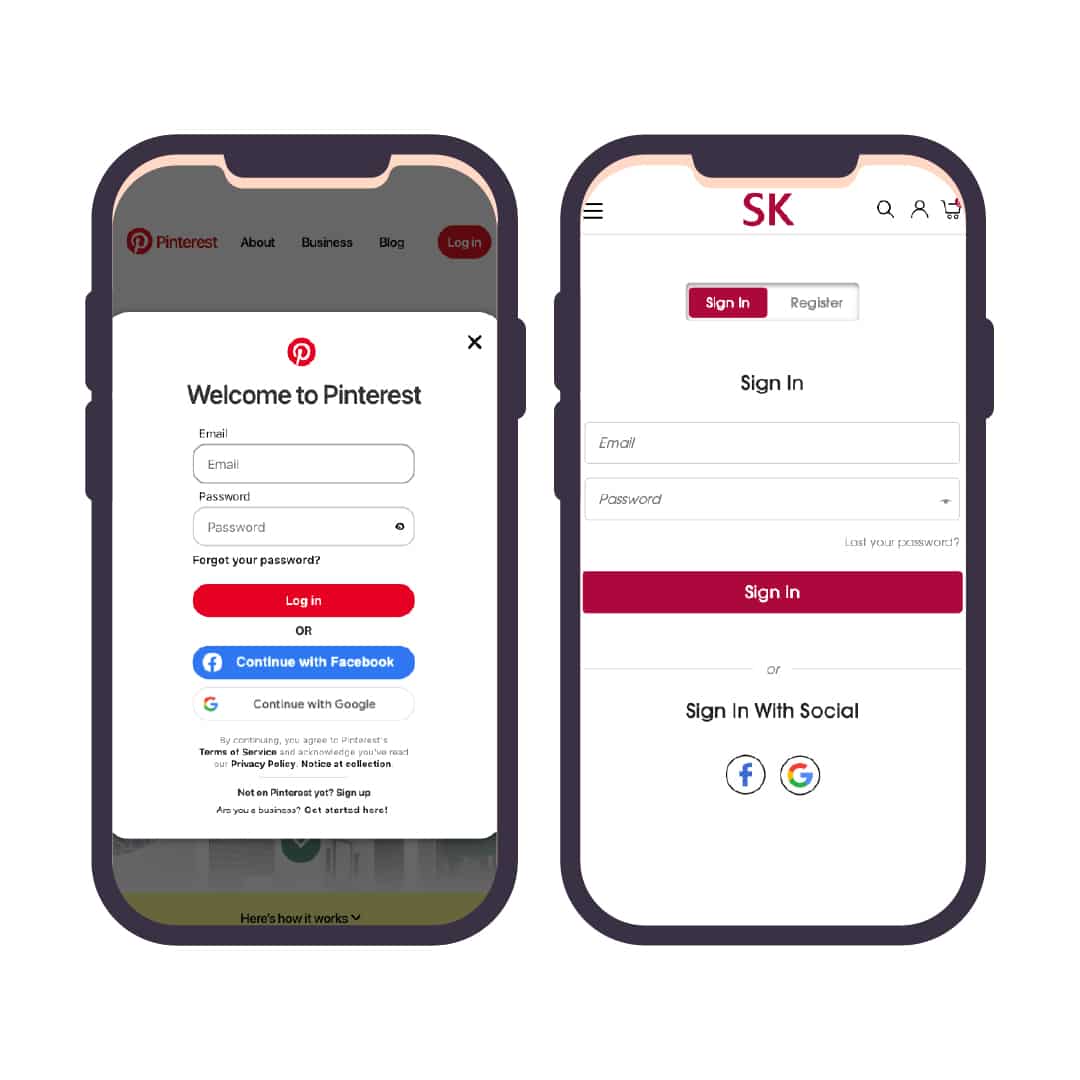
For example, instead of signing in with 3 clicks – Entering name & email fields, typing user information and clicking on the login button, you can instead implement Single Sign-On (SSO) for pages that needs login capabilities. SSO is an authentication scheme which allows users to login with the use of either biometrics, social media accounts or existing independent software systems like Google. SSO can also reduce the need to sign up for accounts, encouraging users to create an account for your potential business benefits like email marketing and e-commerce strategies.
Conclusion
As you can see, having good thumb navigation is not just about bringing the areas users will click on the most to the bottom of the screen, but also understanding how you can reduce thumb/finger movement so that it can ultimately benefit your website visitors and your business.
Interested in finding out more?
Drop us a line — we’d be happy to join you on your web journey. For some interactive web design inspiration, check out our Fab Lab!